Als lokales Unternehmen kann man mit schema.org/LocalBusiness die Auszeichnung von relevanten Informationen wie Firmenname, Anschrift und Telefonnummer vornehmen. Dadurch kann eine Suchmaschine eindeutig erkennen, was der korrekte Firmenname, die korrekte Adresse bzw. die korrekte Telefonnummer darstellt. Dies führt im Optimalfall zu einem besseren Ranking bei Suchanfragen mit lokalem Bezug. Außerdem erhöht man die Wahrscheinlichkeit, sofern man seine anderen Hausaufgaben gemacht hat, im Knowledge Graph, in der Local Extension, im Local Pack oder bei Google Maps zu erscheinen.
NUTZUNG NACH NAP (NAME, ADDRESS, PHONE)
Das Thema NAP ist eigentlich ein separates Local SEO Thema, sollte aber auch und im Besonderen in der Auszeichnung nach schema.org/LocalBusiness Verwendung finden.
In der lokalen Suchmaschinenoptimierung ist es wichtig, in allen Bereichen den identischen Firmennamen, die identische Adresse und die identische Telefonnummer zu verwenden. Das heißt, man sollte überall im Internet (und am besten auch in allen anderen Medien) peinlich genau darauf achten, dass man immer die gleichen Daten angibt. Umso öfter die gleiche Adresse im Internet auftritt, umso mehr Vertrauen genießt diese von Suchmaschinen.
Auf den ersten Blick erscheint dies nicht besonders schwer und man mag sich nicht vorstellen, dass man an verschiedenen Stellen verschiedene Firmennamen oder Adressen angegeben hat. Tatsächlich tritt bei genauer Betrachtung eine Inkonsistenz der Daten im Großteil der Fälle auf. So kann ein Firmenname zum Beispiel einmal mit und einmal ohne Rechtsform angegeben werden. Auch werden häufig Abkürzungen verwendet.
Beispiele an Hand der KIM:
KIM Krick Interactive Media GmbH + Co. KG
KIM Krick Interactive Media GmbH + Co. KG
KIM Krick Interactive Media GmbH + Co. KG
Auch sind Straßenname, Hausnummer und Ort nicht immer konsistent.
Beispiel:
Hauptstraße 5
Hauptstrasse 5 a
Hauptstr. 5a
Hauptstr. 5-7
Hauptstr. 5A
Auch Trennzeichen bei Telefonnummer sollten konsistent verwendet werden, außerdem sollte die Ländervorwahl (falls gewünscht) einheitlich verwendet werden.
Beispiel für inkonsistente Telefonnummer:
09303982350
09303 982-350
0049 9303 982 350
(+49) 9303 982 350
+49 (0) 9303 982-350
HTML MICRODATA VS. JSON-LD
Sogenannte strukturierte Daten nach Schema.org können in verschiedenen Auszeichnungssprachen auf einer Webseite verwendet werden. Aktuell sind hier HTML Microdata, RDFa und JSON-LD gängige Sprachen. Auf Grund des für diesen Zweck nur marginalem Unterschied zwischen HTML Microdata und RDFa, welche beide in HTML integriert werden, beschränken wir uns HTML Microdata und JSON-LD.
Generell können alle 3 Varianten gleichermaßen eingesetzt werden. Welche man einsetzt ist für SEO völlig egal und kann je nach Fall und eigene Präferenz ausgewählt werden.
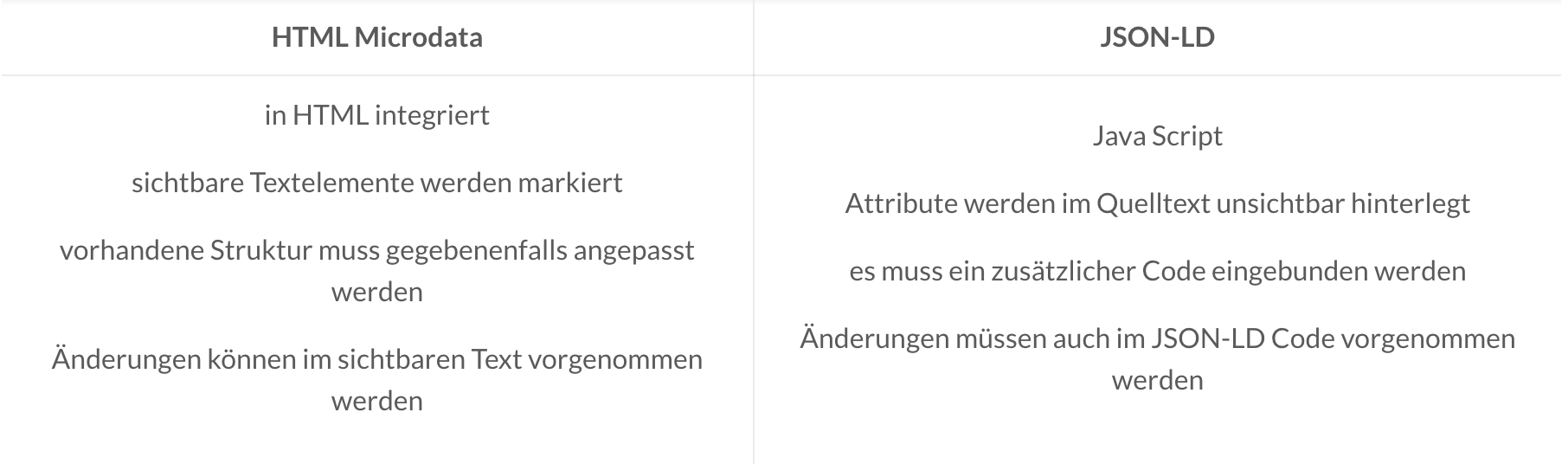
Unterschiede HTML Microdata und JSON-LD

Generell ist JSON-LD leichter zu implementieren, da man einen Code einfach komplett und unsichtbar in die Webseite implementieren kann. HTML Microdata muss man etwas aufwendiger um bestehende Adressinformationen auf der Seite herum bauen. Der Hauptvorteil von HTML Microdata ist aus meiner Sicht, die einfachere Pflege. Ich kann mir sehr gut vorstellen, dass man bei einer Adressänderung nicht daran denkt, den unsichtbaren JSON-LD Code anzupassen. Die auf der Webseite sichtbare Adresse ist dagegen dass erste, was man bei einer Adressänderung oder Umfirmierung anpasst. Bei richtiger Einbindung bleibt die neue Adresse korrekt ausgezeichnet und man muss nichts weiter tun.
SCHEMA.ORG/LOCALBUSINESS GENERATOR
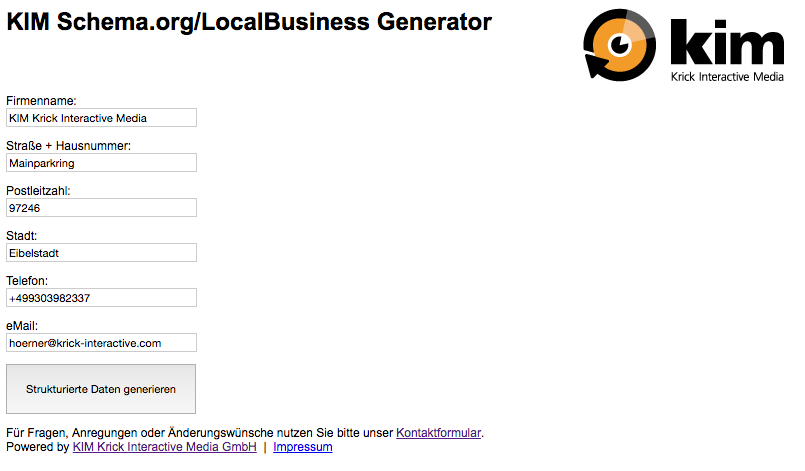
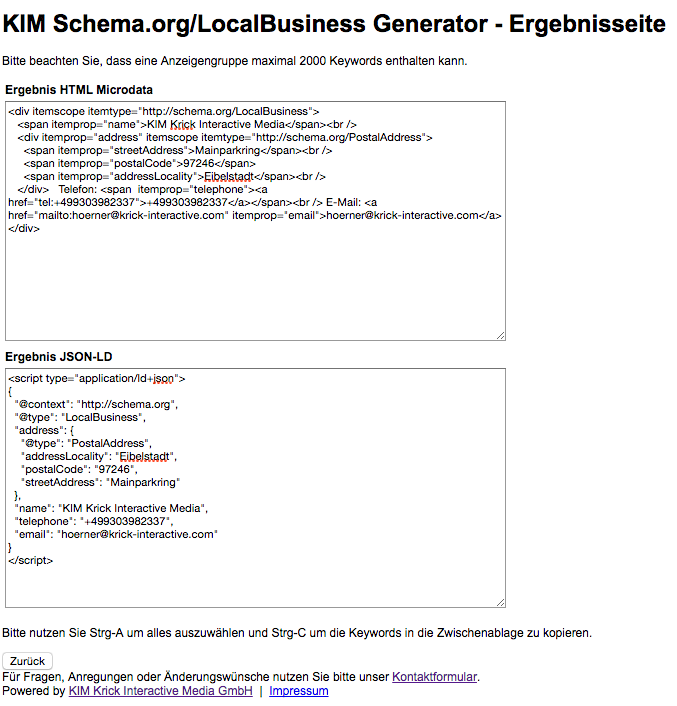
Für beide Auszeichnungssprachen haben wir einen Generator gebaut, welchen wir kostenfrei zur Verfügung stellen.

Er ist unter folgendem Link verfügbar:
https://www.krick-interactive.com/tools/schema-org-localbusiness-generator/
Nach Eingabe der Adressinformationen werden beide Codes (HTML Microdata & JSON-LD) automatisch generiert. Im HTML-Code muss man gegebenenfalls noch ein paar Anpassungen vornehmen, um diesen in die gewünschte Form und das gewünschte Layout zu integrieren. So können problemlos divs durch spans ersetzt werden, Zeilenumbrüche hinzugefügt oder entfernt, oder auch andere HTML-Anpassungen vorgenommen werden.

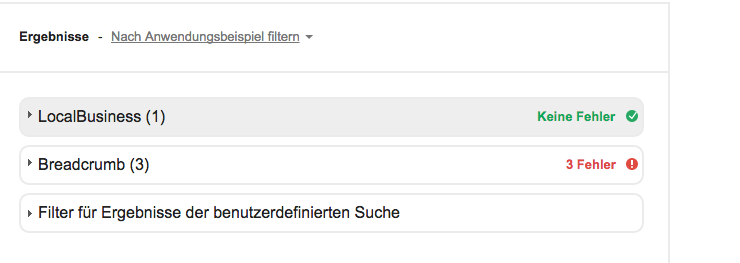
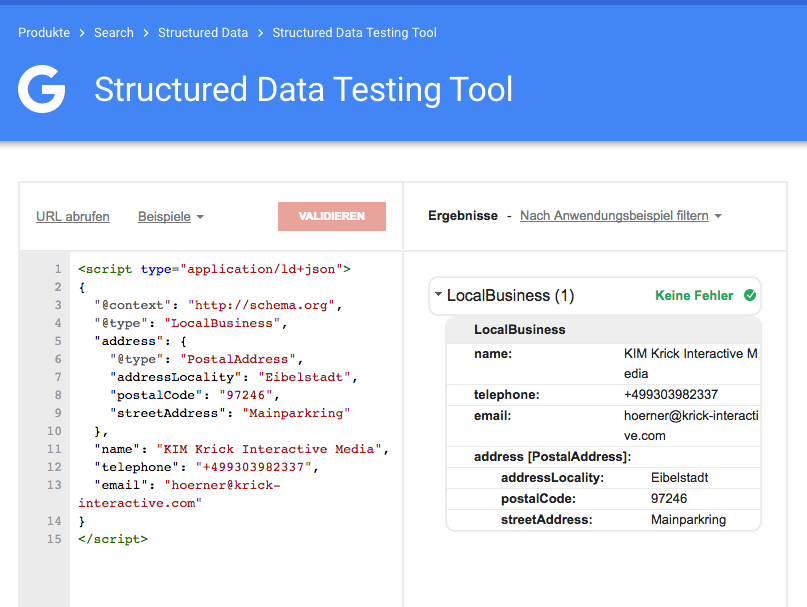
STRUCTURED DATA TESTING TOOL VON GOOGLE
Hat man diese Daten dann auf der Webseite eingebaut, sollten diese unbedingt auch getestet werden. Google liefert hierfür ein nützliches Tool. Kommen hier Fehlermeldungen kann man diese direkt im Tool debuggen.

Hat man größere Anpassungen an dem von uns generierten Code gemacht, kann man diesen auch bevor man ihn in die Webseite integriert in das Structured Data Testing Tool kopieren und debuggen. Dennoch sollte auf jeden Fall auch noch einmal final im Livesystem getestet werden.
Hinweis: Möglicherweise sind bereits strukturierte Daten auf der Webseite vorhanden, welche womöglich auch fehlerhaft sind. In diesem Beitrag geht es nur um den Bereich LocalBusiness.