WAS IST CSS?
Comparison Shopping Services (CSS), oder auch Preisvergleichsportale, sind Websites, die verschiedene Produktangebote von Onlinehändlern sammeln und darstellen. Der Kunde wird zum Kauf auf die Website der Händler geleitet. Das Portal ermöglicht den Nutzern einfach die Preise verschiedener Händler zu vergleichen.
Um eine Google Shopping Anzeige schalten zu können, müssen Händler mit mindestens einem CSS arbeiten. Auch Google zählt in dem Fall als eigener CSS.
WIE FUNKTIONIERT CSS?
Preisvergleichsportale geben Gebote im Namen der Händler, die sie vertreten, ab, um deren Shopping-Anzeigen in den bezahlten Suchergebnissen auf Google zu platzieren. Google Shopping ist dabei selbst ein solches Vergleichsportal. Händler können, um Anzeigen bei Google Shopping zu schalten, entweder ihre Produktdaten für ein ausgewähltes CSS angeben oder mehrere Portale gleichzeitig nutzen.
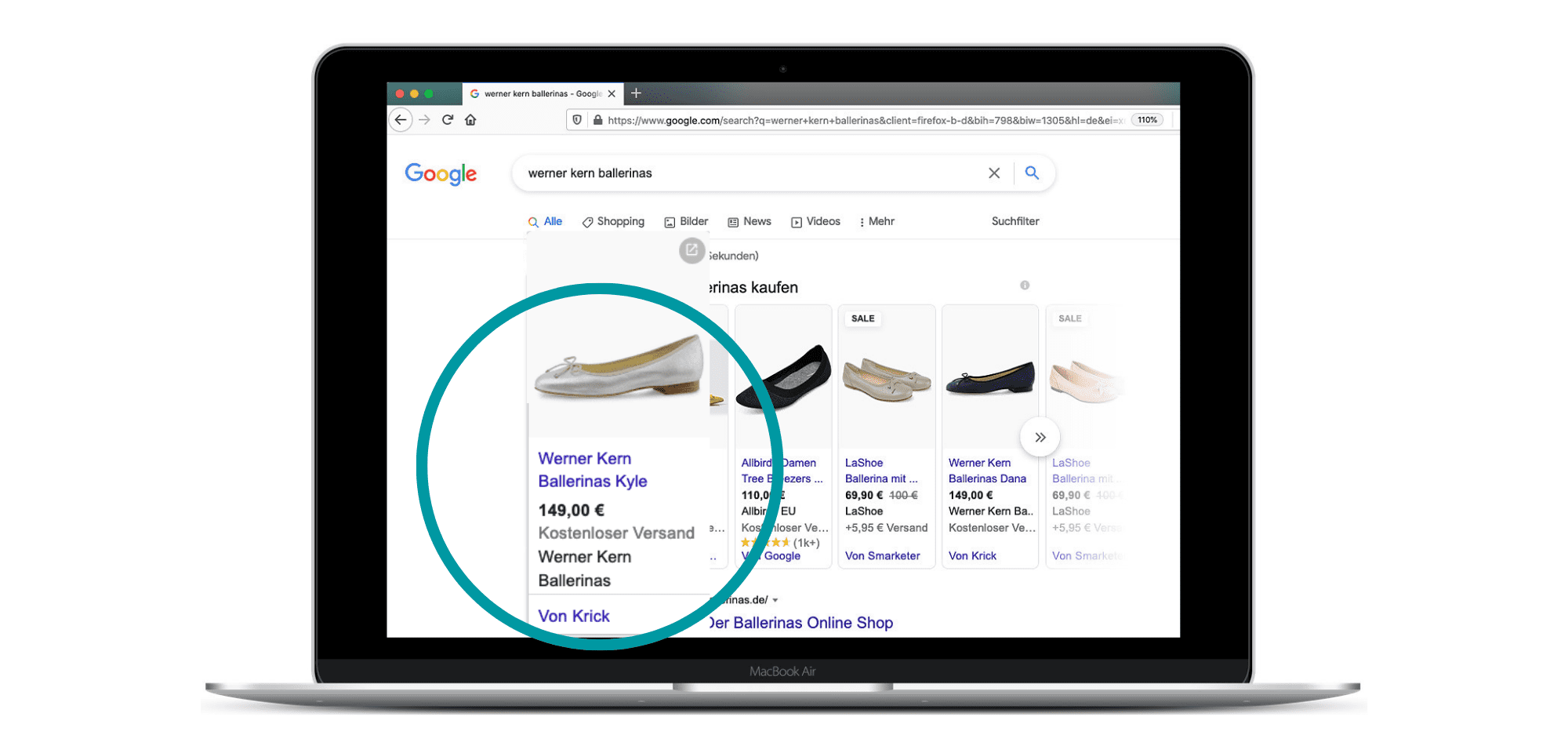
Anzeigen, die über einen CSS-Partner geschalten werden, werden in der Darstellung auf Google entsprechend gekennzeichnet. So steht unter den jeweiligen Anzeigen dann in unserem Fall als CSS „von Krick“.

Alle Anzeigen müssen dabei den entsprechenden Richtlinien von Google gerecht werden.
WELCHE VORTEILE BRINGT DAS CSS DER KIM KRICK INTERACTIVE FÜR UNTERNEHMEN?
Durch die Platzierung von Shopping Anzeigen erhöhen Händler Ihre Sichtbarkeit. Google Shopping als CSS behält für die Dienstleistung eine Marge von 20% der Kosten per Klick (CPC) ein. Mit der KIM Krick Interactive als CSS, sparen Händler sich bis zu 20% und bekommen somit deutlich günstigere Klicks. Gleichzeitig können sie so andere Anbieter, die ihre Anzeigen über Google Shopping schalten, mit einem geringeren Gebot überbieten, da bei diesen die 20% Marge einbehalten wird.
Dabei bietet die KIM Krick Interactive den Händlern Full Service: Von der Einreichung, über die Verwaltung bis hin zur Optimierung der Angebote auf die individuellen Ziele übernehmen wir alle Schritte.

Haben Sie Fragen oder sind noch auf der Suche nach dem richtig CSS-Partner für Ihr Unternehmen? Wir beraten Sie gerne!